15. Rochelle Laurencin, Anil Berisha, Alex Fluin from 283goswell on Vimeo.
Friday, 24 May 2013
Friday, 1 February 2013
Thursday, 31 January 2013
Question 4 - What have you learned from your audience feedback?
NB: I feel that the audience feedback was only surrounded by our core audience (teenage girls). As a result, I am aware that I should have got more male feedback, because I would of been able to get their perspective on it and how the artist was represented to them. This would allow me to see whether we have successfully challenged the male gaze theory.
Wednesday, 30 January 2013
EVALUATION: Q3.
How did you use media technologies in the construction and research, planning and evaluation stages?
EVALUATION: Q2.
How effective is the combination of your main product (video) and ancillary texts (digipak and advertisement)?
EVALUATION: Q1.
In what ways does your media product use, develop or challenge forms and conventions of real media products?
Monday, 21 January 2013
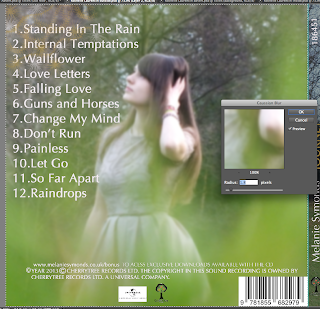
Once I chose this picture for the front cover of my album i edited the background using a clone stamp tool. I stretched the background and smudged it in way that made it seem as a long background and in out of focus.
I used the text tool to put in the writing and made sure my font was the same and also the colour.
I used different effects to colour correct my picture such as brightness, contract, vibrant and saturation.
Friday, 18 January 2013
Wednesday, 16 January 2013
PRODUCTION: Editing Outside panel Gaussian Blur
I used the Guassin blur on the back image of the outside panel because I was told that the two images were to strong and there was no contrast, therefore Gaussian Blur the whole entire image.

Then I can change the pixel to make it extremely blurry or lightly blurry.
Tuesday, 15 January 2013
PRODUCTION: Warped Text
During the production of my inside panels I wanted to put some text on the CD slot, in order to create a recognition of the artist. However, I thought the initial text being horizontal, looked plain and boring. Therefore, I chose to warp the text in order to fit in with the border line of the circle.
I experimented with different settings such as lower arc and just arc. However came to the conclusion of just simply using the horizontal font.
I experimented with different settings such as lower arc and just arc. However came to the conclusion of just simply using the horizontal font.
Before
After
PRODUCTION: Blur Tool
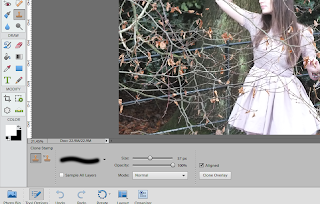
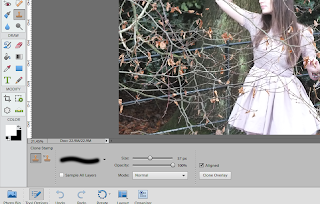
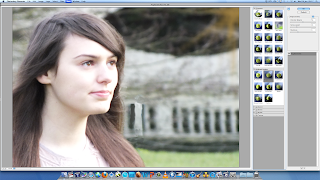
During the production of the outside panels I noticed the track list wasn't quite so visual due to the background. In addition it didn't really tie in well with the front image as this was focuses whereas the back panel was not. Therefore to increase visibility on the track list and to create a visual tie in with the front and back image I chose to blue the background and keep the artist in focus.
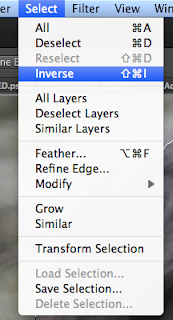
Firstly I used to quick selection tool in order to outline the artist, I selected inverse and then clicked the filters tab, went to blur and selected "Gaussian Blur".
Secondly I set the radius to 4.6% in which tied in really well with the front image as well as enhancing the visuality of the track listing.
I am really pleased with the quality of the end product and I am pleased with the skills in which I have gained whilst using Photoshop elements to edit my digipack and advert.
Firstly I used to quick selection tool in order to outline the artist, I selected inverse and then clicked the filters tab, went to blur and selected "Gaussian Blur".
Secondly I set the radius to 4.6% in which tied in really well with the front image as well as enhancing the visuality of the track listing.
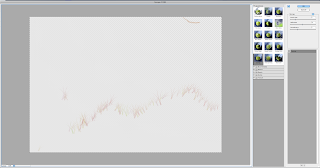
After I set the radius this is the end result that I got both accompanied with the track listing, brush tool for the flower imagery and clone tool to remove the fence.
After I had created the blur, there was a clear distinction between the artist and the background as the artist appeared to be more in focus. However I noticed their were some rough patches around the edges. Therefore I also used the blur tool, using a brush in order to refine edges to create a high quality image.
PRODUCTION: Clone Tool
After choosing the pictures for my outer panels, I noticed that one of my photo's had an ugly fence in the background. At first I was frustrated and confused. This was such a nice photo, it fit really well, the only thing destroying its professional quality was the fence. I was searching for solutions and then I found the clone tool. It was the most exciting tool I've ever used and I thought it was great!
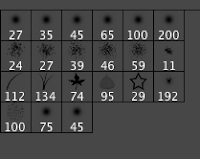
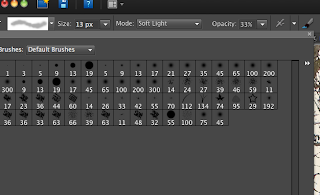
 Firstly I chose my brush In which was a default brush (1) set my brush size to 60 and varied accordingly.
Firstly I chose my brush In which was a default brush (1) set my brush size to 60 and varied accordingly.
Firstly I started off by opening the photograph file, zoomed in to the appropriate size and started editing straight away. The results were of immediate effect, and worked really well in order to get rid of that fence!
 Firstly I chose my brush In which was a default brush (1) set my brush size to 60 and varied accordingly.
Firstly I chose my brush In which was a default brush (1) set my brush size to 60 and varied accordingly.
As you can see the results are staring to take shape and the image is starting to look slightly more appropriate for a digipack.
Throughout the editing process of using the clone tool I chose various selections from the image, in which did not include the fence, in order to avoid repeated patterns.
By the end of the editing process of using the clone tool I began to see the image coming together in which I managed to achieve the following...
PRODUCTION: Brush tool
During the production of my outer panels, I was coming to an end with the production the outside panels, although looked boring and bland. Therefore I came up with a solution which not only enhanced the image of the digipack but also the brush tool ties in really well with the rest of the features present on the digipack. For example the use of images and font go really well with the brush tool to enhance the overall image being portrayed in which is an essence of mystery and being lost, but rising to the top again.
In order to create the effect of a ribbon being wrapped around the artist, I went through various different brushes in order to find the right one. Finally I came across brush 69, in which I think looked perfect.
In order to use the brush tool I had to out in the time and effort to get it just right, in which I set the brush settings to "Dab" in order to get the look I wanted. The overall effect looked great!
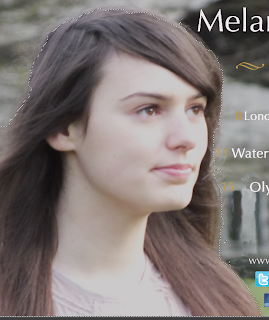
PRODUCTION: Editing Advert - distoring background
How I changed the background of my advert.
I had to add an effect to the background of my original image because I had edited out a sign that spoiled the image and made it look unprofessional.

 I then clicked on the select tab where I then changed the settings of the quick selection and changed it to inverse select by doing this it changed where I wanted to selceted and chose the background instead.
I then clicked on the select tab where I then changed the settings of the quick selection and changed it to inverse select by doing this it changed where I wanted to selceted and chose the background instead. Once the background was now selected, we then click on the filter tab, which allows us add effects on the background and not the artist.
Here is an example of what effects can be added onto the background.

I selected this effect simply because of the issue that happened with the clone tool. As once I edited the sign that was in the background. For that I had to use the clone tool, to take the clone of the original image for that area. Therefore, by using this effect where I had edited the sign is not as obvious
Here is what the original image looks like with the sign in the background
Here is the advert!!!
PRODUCTION: Editing digipak - inside panel
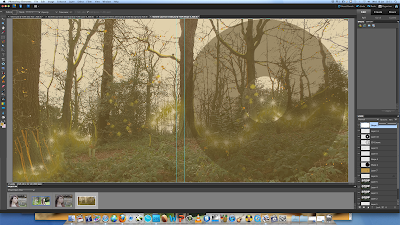
How I created the magical effect in the inside panel.
 Here is my original image of the forest. I imported the CD template on to my inside panel. The reason why I done this, is because I wanted the CD to have the same pattern as the inside panel. I wanted the CD to have an exciting visual, which a normal convention in a digipak design. I was inspired by Kate digipak because I really like it and adds to continuity.
Here is my original image of the forest. I imported the CD template on to my inside panel. The reason why I done this, is because I wanted the CD to have the same pattern as the inside panel. I wanted the CD to have an exciting visual, which a normal convention in a digipak design. I was inspired by Kate digipak because I really like it and adds to continuity.I then used the brush tool to create the effect of having glowing light ion the trees. The function of this is that I wanted to show that her light and music has become an inspiration to nature to take it on the natural form. Also, I wanted it to contrast the idea that nature is peaceful because electropop music is based on having fast upbeat music
I chose to use brush tool 3 just so it acts a fine outline over the branches to create an effect that it has magical and delicately been placed on top of the branches all to do with her music presence.
As you can see what I decided to do was do was to add more yellow paint to outline the trees. I also decided to add a hint of orange to relate back to the light effect image at the front panel of the digipak. The reason for this that I want a hint of continuity running throughout the panels. Furthermore, I changed the brush tool to a spray tool of orange and yellow to go on the bushes and after orange and yellow dots. So it can create a magical feel to the music video. An to show that the light has created a vibrant splash of disturbance to the natural disturbance. More importantly, it goes back to my concept of her being an up and coming singer and her music getting it out to the audience. Melanie Symmonds music video is set in the forest is around greenry, forest and parks. Therfore the light is on Journey (relating it back to the digipak title) and is travelling to the trees so it can get to the city or to her target audience.


 I decided that a want the light to weave in and out of the tress. So changed the brush tool to number 134 to create a grass effect. I then clicked on the tab filter gallery to change the colour effect of the grass. I choose to use an neon yellow to add to the colour effect to demonstrate a light weaving through the trees.
I decided that a want the light to weave in and out of the tress. So changed the brush tool to number 134 to create a grass effect. I then clicked on the tab filter gallery to change the colour effect of the grass. I choose to use an neon yellow to add to the colour effect to demonstrate a light weaving through the trees.


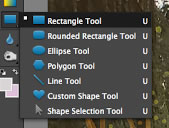
To create the goldie - orange misty effect. It was quite simple to do. First, I had to select the shape tool. I
 then clicked on rectangle shape, so I can include the whole of the inside panel. I then clicked on the fill tool and used the pippet to get the same shade of font colour used on Journey.
then clicked on rectangle shape, so I can include the whole of the inside panel. I then clicked on the fill tool and used the pippet to get the same shade of font colour used on Journey.I then changed the opacity of the shape fill. Changing the opacity allowed me to fade the colour so it didn't dominate the entire image and we still get to see the forest imagery. I settled at 45%

 To create the same fuzzball effect shown on the front cover I used the same paint brush tool and dotted the fuzzball to make it follow the goldie - orange light.
To create the same fuzzball effect shown on the front cover I used the same paint brush tool and dotted the fuzzball to make it follow the goldie - orange light. There we have it, how I created the a "glowy", magical forest just by using the tools offered on Photoshop (I enjoyed making the inside panel even though I had several doubts whether it was going to work or not it came out great after I finished it. I am really proud on how it came out).
Subscribe to:
Comments (Atom)



































